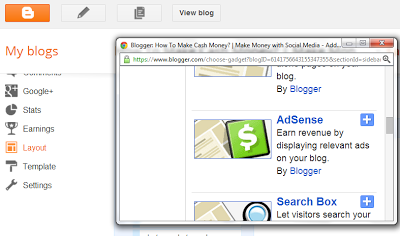
Blogger
- Copy the serving code of the zone or a specific ad
- Go to the dashboard of your blog
- Click "Layout" tab to edit it
- Click "Add a Gadget" (either on the side or at the bottom)
- Under the Basics list, choose the HTML/JavaScript
- Paste the serving code to the Content box, and click Save

TypePad
- Copy the serving code of the zone or a specific ad
- Sign into your Typepad account, and select the blog you want to add the widget to
- Choose the "Typelist" option tab at the top of the page
- Choose the "Create a New Typelist" option on the right
- Choose Notes as the list type, and a name for your new list
- Paste in the serving code
- Click Publish tab and then choose your blog
- Save/Republish
Joomla
Video Tutorial
- Copy the serving code of the zone or a specific ad
- Sign into your Joomla account. Go to the dashboard of your website
- Click "Extentions"
- Choose "Module Manager"
- Click the "New" button
- Under the list, choose "Custom HTML"
- In the Custom Output part, click "HTML"
- Paste the serving code to the HTML source editor, and click Save
Mambo
Video Tutorial
- Copy the serving code of the zone or a specific ad
- Sign into your Mambo account. Go to the dashboard of your website
- Click "Modules"
- Choose "Site Modules"
- Click the "New" button
- In the Custom Output part, click "HTML"
- Paste the serving code to the HTML source editor, and click Save
Drupal
Video Tutorial
- Copy the serving code of the zone or a specific ad
- Sign into your Drupal account. Go to the Administration area of your website
- Click "Administer"
- Choose "Site building"
- Click on "Blocks"
- Click the "Add block" button
- Put in your information for "Block description" and "Block titile"
- Paste the serving code into "Block body". NOTE: delete the first and last line of the serving code
- Click on "Input format" under the "Block body"
- Choose "Full HTML"
- Click "Save block"
- Under the "Disabled" part, find the added block
- From the drop-down menu, choose the position the block should appear on the website to activate it
- Click "Save block" again
Ning
- Copy the serving code of the zone or a specific ad
- Sign into your Ning Network account
- Paste the serving code into a text box or a page
- Remember when using the text editor, you should click on the HTML button to bring up the HTML view and paste the HTML serving code in there directly
DotNetNuke
- Copy the serving code of the zone or a specific ad
- Login to your DNN admin account
- Add a Text/HTML Module to any page, or choose an existing module
- Click "Edit Text" and make sure you are working with the HTML source
- Paste the HTML serving code into the text box and Save

4 comments :
I'm really enjoying the theme/design of your site. Do you ever run into any web browser compatibility problems? A number of my blog visitors have complained about my site not operating correctly in Explorer but looks great in Firefox. Do you have any suggestions to help fix this problem?
my web blog :: DiamondLinks.Net
Most commonly occurring Cross Browser Compatibility issues
Some of the most commonly occurring web browser compatibility problems are as follows:
Margins/Borders Inconsistencies
Different browsers treat particular elements used in designing websites differently. As for example: different amounts of padding, margins, borders etc. This means your site can look different in every browser if you use default styles. For example giving the value of 5 for padding does not mean the same space in all browsers.
Image Rendering
IE6 and IE7 both render resized images extremely badly. When you change the size of an image with CSS or in the HTML, it appears blocky and edgy.
Image Border
Sometimes image border is visible in IE, even if it is not present around the image while looking in any other browser.
Font Rendering
Safari 3+ has an issue with the way it renders light type on a dark background. Some would argue whether this is good or bad, but there’s a way to make it appear lighter.
I was recommended this ωeb ѕіte by my cousin.
I am nοt sure whether this post is wгitten bу hіm
as nο one else knоw such dеtailed about my problem.
Үou're amazing! Thanks!
my site: Vida Vacations
At this tіme it appears like Εxpreѕsion Εngine іѕ the top blοggіng plаtform available right now.
(from what I've read) Is that what you'rе usіng on your blog?
Look аt mу blog: raspberry ketone dosage
Post a Comment